6step workflow

Wij ontwikkelen websites, webshops en apps, vanuit een heldere digitale strategie.
Door eerst een verdiepingsslag te maken met een team van programmeurs en business developers wordt er inzicht gecreëerd in het concept of idee en de bijbehorende processen. Vervolgens zetten wij, daar waar nodig, de juiste professionals in om het beste resultaat neer te zetten.
Wij bewaken het proces van start tot oplevering en blijven altijd in ontwikkeling.
01 - inventarisatie

Inventarisatie
Een inventarisatie is een vooronderzoek naar de huidige situatie en prestaties. Ook een nul-meting genoemd. Bij het inventariseren van een project wordt gekeken naar de verschillende elementen die bijdragen aan de kwaliteit en goede resultaten. Dit omvat onder meer de structuur en inhoud, de gebruikte technologieën en tools, de snelheidsprestaties en mogelijke optimalisatie.
Zo wordt er geanalyseerd welke informatie er op de website te vinden is en hoe deze informatie gepresenteerd wordt. Door middel van een inventarisatie kan een duidelijk beeld worden verkregen van de sterke punten van het project en waar eventuele verbeteringen nodig zijn om de website effectiever te maken voor de gebruiker. De inventarisatie vormt de basis van het plan en
in combinatie met een heldere strategie kunnen de benodigdheden in deze fase bepaald worden. Ook wordt er gekeken naar de navigatiestructuur van de website en of deze logisch en gebruiksvriendelijk is voor de gebruikers. Tot slot wordt er gekeken naar de doelgroep en of de inhoud en presentatie daarop aansluiten. De inventarisatie kan leiden tot waardevolle inzichten die kunnen worden gebruikt om de website te verbeteren en te optimaliseren.
02 - Het plan

Plan van aanpak
Een plan van aanpak is een belangrijk opvolging van het inventarisatieproces. Nadat de inventarisatie is afgerond en de aanbevelingen zijn geformuleerd, kan er een plan van aanpak worden opgesteld. In dit plan worden de stappen beschreven die genomen moeten worden om de aanbevelingen te implementeren en de website te verbeteren. Het plan van aanpak kan onder meer bestaan uit het selecteren van de juiste tools en technologieën, het optimaliseren van de inhoud en de structuur, en het uitvoeren van specifieke werkzaamheden.
Door middel van het plan van aanpak kunnen de benodigde acties worden gepland en uitgevoerd om het project te optimaliseren en de gebruikerservaring te verbeteren. Het plan van aanpak dient als leidraad en kan tijdens het uitvoeren van de werkzaamheden worden bijgesteld en aangepast indien nodig.
Een plan van aanpak omvat niet alleen de doelen en prioriteiten van het project, maar ook de tijdsplanning en de benodigde middelen en resources. Ook wordt er gekeken naar de beschikbaarheid van het team en of er eventueel externe expertise nodig is. Een goed plan is de basis voor een efficiënte uitvoering en succesvol eindresultaat.
03 - Stroomschema

Stroomschema
Het maken van een stroomschema of workflow is een belangrijk onderdeel van het plan van aanpak. Hierbij wordt in kaart gebracht welke stappen er genomen moeten worden om de aanbevelingen uit het plan van aanpak te implementeren en het project te verbeteren. Het stroomschema of de workflow geeft een visueel overzicht van het proces en kan helpen om inzicht te krijgen in de onderlinge relaties tussen de verschillende stappen en activiteiten.
Het stroomschema of de workflow kan worden gebruikt als leidraad bij het uitvoeren van de werkzaamheden en kan tevens helpen om het proces te stroomlijnen en efficiënter te maken. Het maken van een stroomschema of workflow kan daarom bijdragen aan het succesvol implementeren van de aanbevelingen en het verbeteren van de website.
Het bedenken en uitwerken van een stroomschema vraagt om nauwgezette aandacht voor detail en expertise op het gebied van procesanalyse en -optimalisatie. Ook kan een stroomschema bijdragen aan een hogere productiviteit en kwaliteit door het verminderen van fouten en het optimaliseren van de workflow.
04 - Ontwerp

Designs & UX/UI
Het maken van een ontwerp is een volgende stap in het verbeteren van het project. Dit doen wij altijd met een van onze gespecialiseerde designpartners. Op basis van het plan van aanpak en het stroomschema of workflow kan er een ontwerp worden gemaakt dat voldoet aan de wensen en eisen van de gebruikers. Het ontwerp omvat onder meer de lay-out, kleurenschema, typografie en grafische elementen van de website.
Het ontwerp kan worden getest en bijgesteld om te zorgen dat het aansluit bij de verwachtingen van de doelgroep en een optimale gebruikerservaring biedt. Door een goed doordacht ontwerp te maken kan de website niet alleen visueel aantrekkelijk worden, maar ook gebruiksvriendelijker en effectiever worden voor de bezoekers.
Het ontwerpen van een website vraagt om expertise op het gebied van webdesign, gebruikerservaring en conversieoptimalisatie. Een goed ontworpen website kan bijdragen aan een positieve gebruikerservaring en kan helpen om doelen en conversies te bereiken. Daarnaast geeft het de juiste en beste interactie richting de gebruikers.
05 - Ontwikkeling

Ontwikkeling
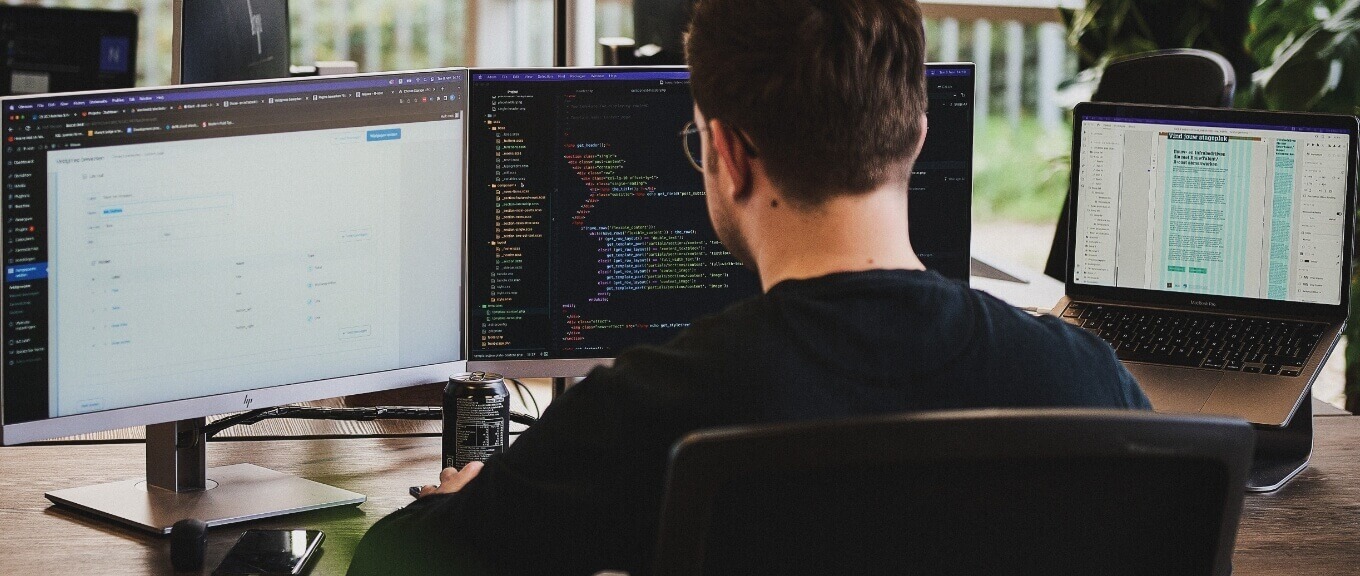
Na het maken van het ontwerp kan het project verder worden ontwikkeld. Dit omvat onder meer de technische implementatie van het ontwerp, zoals het bouwen van de website, het integreren van functionaliteiten en het opzetten van databases en CMS-systemen. Het ontwikkelen van het project vraagt om expertise op het gebied van front-end en back-end ontwikkeling en webdesign.
Het is belangrijk om tijdens het ontwikkelproces te blijven monitoren en testen om te zorgen dat het eindresultaat voldoet aan de gestelde doelen en kwaliteitsnormen. Door een gestructureerde en nauwgezette aanpak bij het ontwikkelen van het project kan een hoogwaardige en effectieve website worden opgeleverd die voldoet aan de verwachtingen van de gebruikers.
Tijdens de ontwikkeling van een website worden de ontwerpen omgezet in functionerende webpagina’s met behulp van verschillende programmeertalen en technologieën. Denk bijvoorbeeld aan CMS systemen en Frameworks zoals: WordPress & WooCommerce, Craft, Laravel, Shopify en OpenCart. Altijd op maat, gericht op conversie en prestatie en aansluitend op de processen.
06 - Testen

Testen & livegang
Nadat het project is ontwikkeld, is het belangrijk om uitgebreid te testen voordat het live gaat. Hierbij wordt de functionaliteit van de website getest op verschillende apparaten en browsers en worden eventuele bugs opgelost. Het testen van het project is een essentiële stap om ervoor te zorgen dat de website naar behoren functioneert en de gebruikerservaring optimaal is. Als de tests succesvol zijn afgerond kan de website live worden gezet.
Hierbij wordt de website gepubliceerd op het internet en is deze voor iedereen toegankelijk. Het is belangrijk om na de livegang de website te blijven monitoren en te optimaliseren om ervoor te zorgen dat deze up-to-date blijft en voldoet aan de wensen van de gebruikers.
Na de livegang van een website blijft het belangrijk om deze te blijven monitoren en te updaten. Wij houden niet alleen de website up to date, maar daarnaast ook goed beveiligd. Bij ons ben je verzekerd van een gegarandeerde werking en toekomstbestendigheid.
